Style sheet
The initial phase of the project began with defining the styling, which included creating a logo, selecting a color palette, and choosing fonts. We aimed for these visual details to reflect the brand’s needs and create a cohesive aesthetic impression. We took into account the target audience and market trends in order to create a modern and attractive image.
Overview
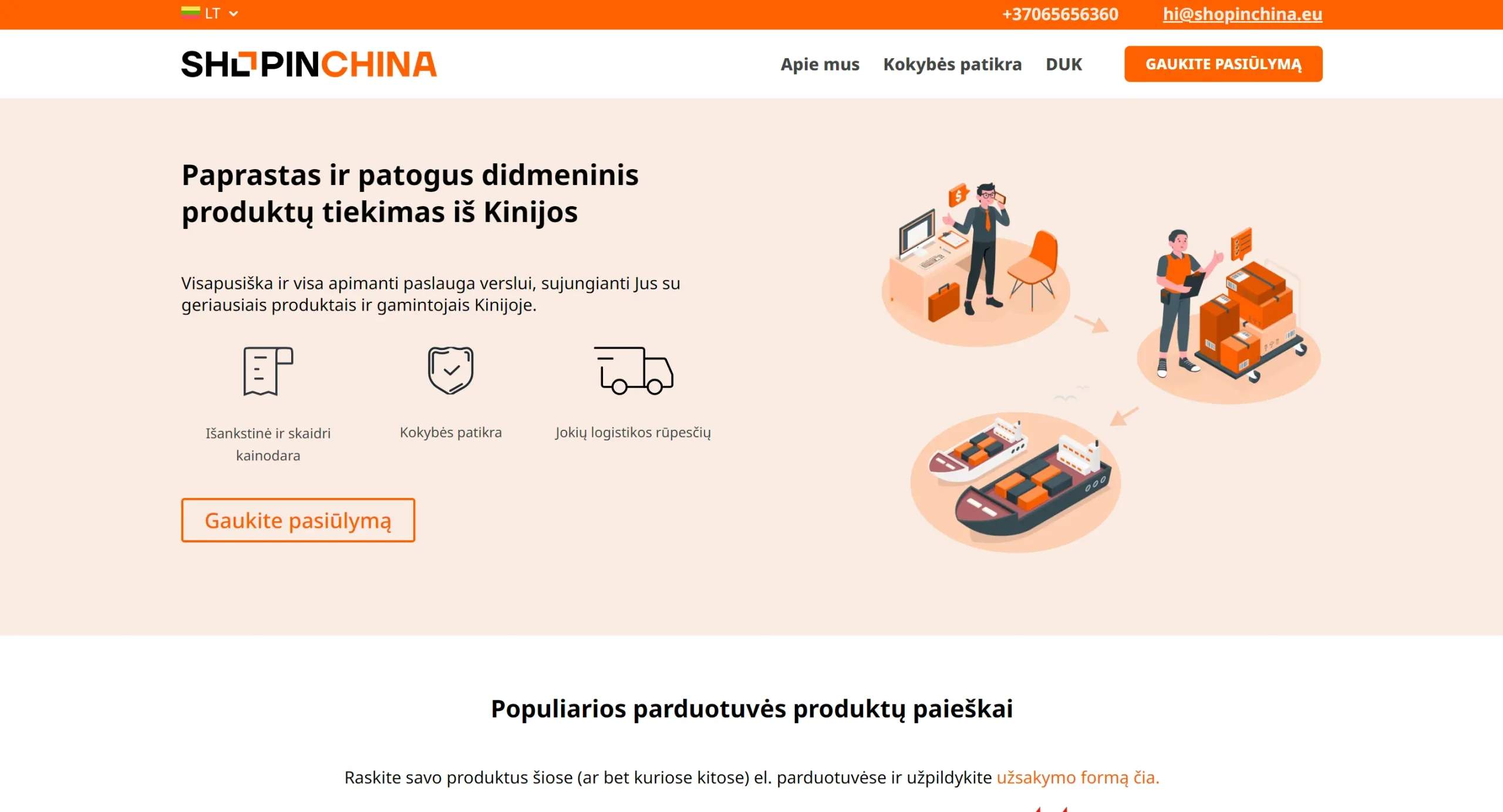
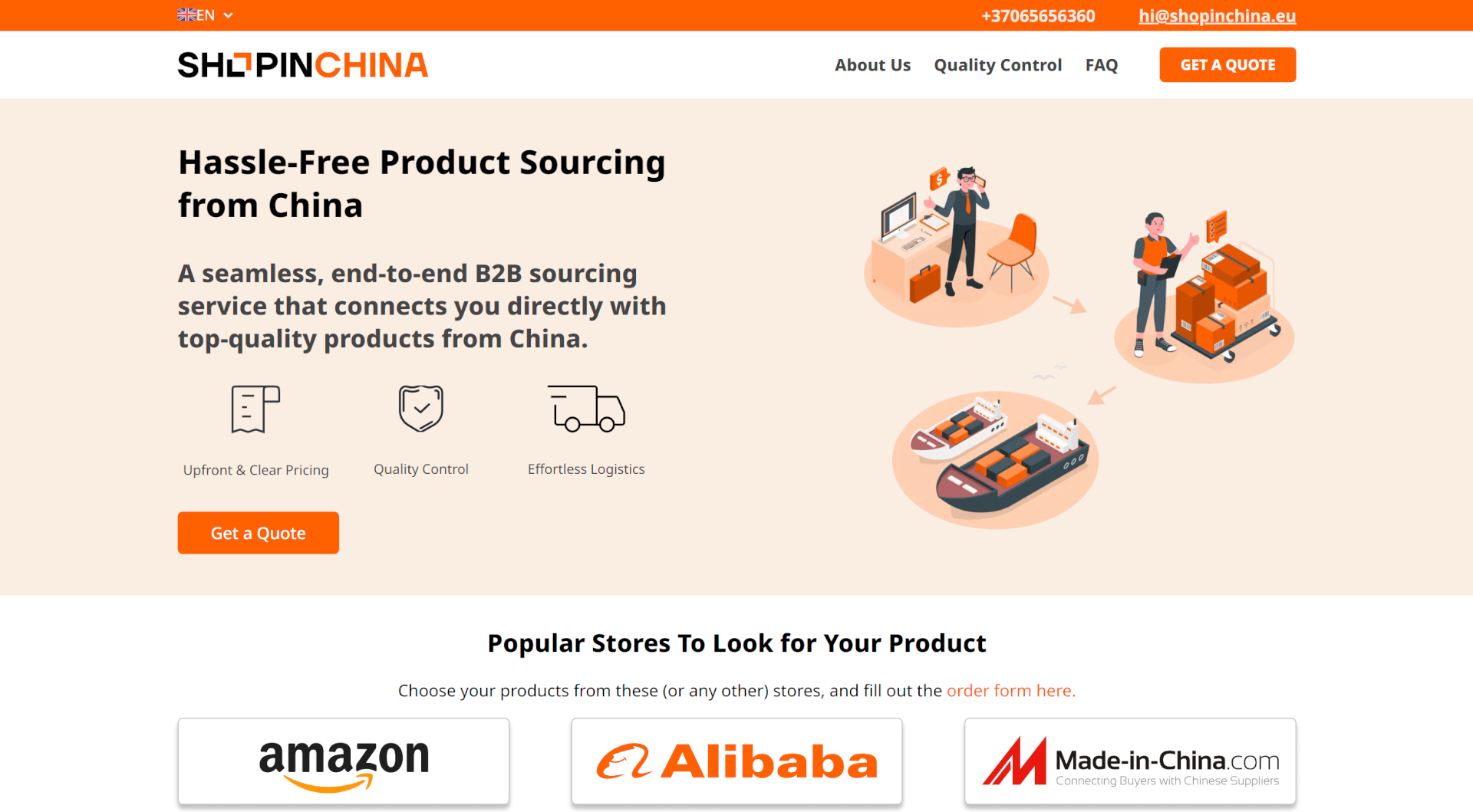
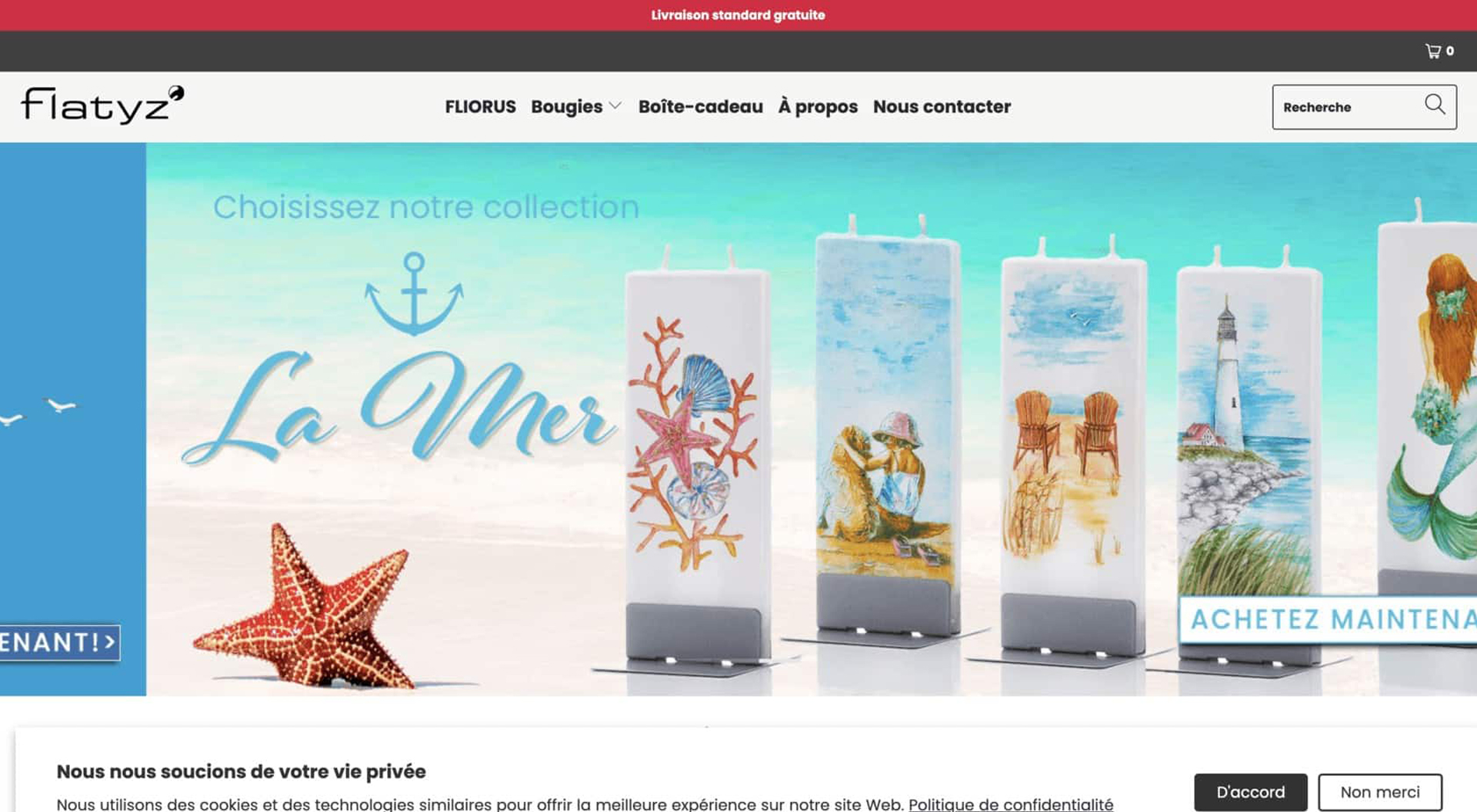
After completing the styling, the UI/UX design was created to match the established visual concept. Once the design was approved, the programming phase began, which involved implementing the website’s functionality, testing, and final launch. The project integrated personalized features, such as a contact form with the ability to add products, to enhance the user experience and streamline processes for the client. These features helped increase system efficiency and user satisfaction.